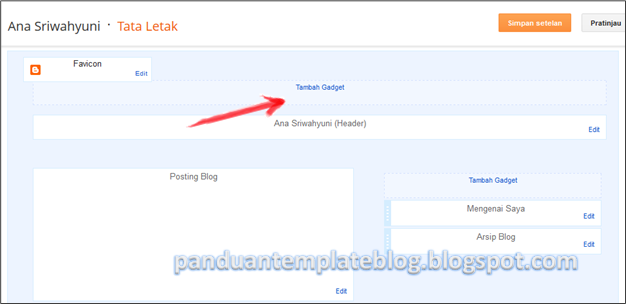
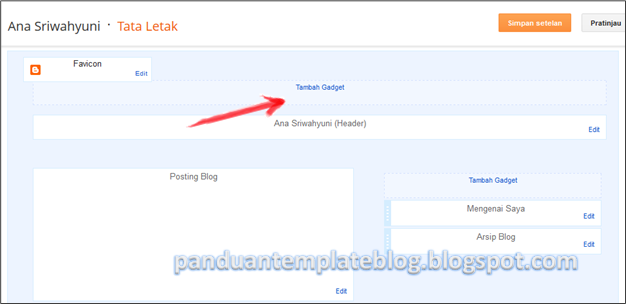
Cara Membuat Satu Kolom Widget Diatas Header seperti yang terlihat pada gambar dibawah (panah merah) telah saya buat khusus untuk anda dengan cara yang mudah, anda bisa membuat satu kolom widget diatas header blog anda dengan mengikuti panduan cara membuat satu kolom widget diatas header. Dengan adanya tambahan satu kolom widget diatas header akan memberikan tambahan ruang dalam blog anda yang nantinya bisa anda gunakan untuk memasukkan konten-konten diluar topik blog anda atau dari dalam topik blog anda sendiri. Apalagi jika di area header blog ditambahkan lagi dua kolom atau tiga kolom widget maka anda akan lebih leluasa dalam memasukkan atau memasang konten-konten yang anda sukai.

Berikut Cara Membuat Satu Kolom Widget Diatas Header
Sekian, jika ada ide lain dalam membuat satu kolom widget diatas header, mari kita diskusikan bersama dengan meninggalkan komentar di artikel ini Cara Membuat Satu Kolom Widget Diatas Header

Berikut Cara Membuat Satu Kolom Widget Diatas Header
- Masuk ke akun blogger anda
- Klik menu Template >> Edit Html >> tekan Ctrl+F pada keyboard anda
- Cari Kode ]]></b:skin>
- Letakkan kode berikut diatas kode ]]></b:skin>
#oneupperheader{margin:10px 0;padding:1%;width:100%;} - Cari kode berikut ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section>
</div> - Letakkan kode berikut ini tepat dibawah <div id='header-wrapper'>
<b:section class='header' id='oneupperheader' preferred='yes'/>
Sehingga hasilnya seperti berikut ini
<div id='header-wrapper'>
<b:section class='header' id='oneupperheader' preferred='yes'/>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section>
</div> - Klik Pratinjau terlebih dahulu untuk melihat hasilnya, jika tidak ada error silahkan Simpan Template anda
Sekian, jika ada ide lain dalam membuat satu kolom widget diatas header, mari kita diskusikan bersama dengan meninggalkan komentar di artikel ini Cara Membuat Satu Kolom Widget Diatas Header



Makasi ya informasinya...
BalasHapussaya pakai template kok ga ada div id='header-wrapper nya ya?
@ubudscooterrental sama-sama..
BalasHapussaya sudah liat, ada kok, coba centang Expand Widget Templatenya biar semua kode template terlihat semua dan cari kode tersebut
udah aku coba di centang juga centang Expand Widget tetep aja div id='header-wrapper nya gag ketemu
BalasHapusKebanyakan kodenya tersembunyi di tengah tengah misalnya ...
HapusJadi yang tanda ... artinya blok semua titiknya dan munculah kode tersembunyi.
@arief ajaa setiap blog memiliki kode yang berbeda mas..
BalasHapussaya sudah coba cek dan membuka blog anda yang di google+ namun blog anda sudah terhapus..
Makasih inFonya.
BalasHapusmantap dah.. thank's gan
BalasHapusmodel 2013 udah lain. edit htmlnya. ga bisa
BalasHapussaya udh berusaha cari kodenya. tapi ga ada.
BalasHapushttp://balai-alikhlas.blogspot.com
email : balai.ikhlas@gmail.com, mohn kirim jawabannya ke email kami
di coba dulu ya
BalasHapusArtikel yang mantap penuh wawasan.
BalasHapusTips Trik Blogger Artikel yang bagus, di coba dulu
BalasHapus.. punya aq gak bisa. huhh :( ..
BalasHapuskalau ngga ada header-wrapper gimana ya?
BalasHapusMakasih ya gan infonya ,, kalau bisa kunjung balik ya gan dan juga follow http://gaulblog26.blogspot.com/
BalasHapusSalam kenal Sobat,, mantap artikel nya Sob..?
BalasHapusIzin nyimak yah..? good menarik ini yang saya cari..
Visit back ke blog saya Sobat
Di Karrysta blog berbagi Tips Trik SEO
http://karristaent.blogspot.com/
Saya tidak bisa menemukan div id='header-wrapper' , apa solusinya ?
BalasHapusMohon dijawab
setiap blog memiliki kode template yang berbeda mas Jefri, untuk header-wrapper bisa dicari dibagian atas elemen id='header'
Hapusmakasih bu akhir nya bisa juga nambah satu elemen di atas header,salam kenal
BalasHapusmakasih mba hana, its work..., lam kenal
BalasHapus