Cara Mudah Memasang Rating Bintang Di Postingan - Pada artikel sebelumnya saya sudah menjelaskan cara memasang rating bintang di artikel postingan yang setelah saya cermati ternyata masih ada beberapa teman blogger yang kesulitan dalam menerapkan cara tersebut, seperti yang dialami Menghilangkan Bau Mulut dan juga yang dialami oleh Klik Disini. Menanggapi beberapa keluhan dari artikel sebelumnya tersebut, maka dari itulah artikel Cara Mudah Memasang Rating Bintang Di Postingan ini saya buat khusus untuk anda yang menginginkan rating bintang tampil di artikel blog anda.
Berbeda dengan cara sebelumnya yang harus merubah tampilan blogger ke draft.blogger dan menambahkan beberapa kode kedalam template dan hasilnya juga belum tampak yang kemungkinan karena pengaruh koneksi atau karena kode rating merupakan dari old versionnya blogger sehingga untuk menampilkan rating bintang di artikel cukup memakan waktu loading yang lama dan pada artikel ini saya akan memberikan solusi terbaik dan termudah dalam memasang rating bintang di artikel postingan blog tapi cara ini tidak berlaku untuk menampilkan rating bintang di Google dan cara ini juga telah saya terapkan di blog saya yang lain, seperti terlihat pada gambar berikut ini

Seperti terlihat pada gambar diatas, memasang rating bintang di postingan kali ini bukan hanya menampilkan banyaknya bintang yang terklik sebagai vote oleh pengunjung blog anda tapi juga menampilkan banyaknya view artikel yang terlihat atau yang telah dibaca oleh pengunjung blog anda,,, keren bukan dan widget ini hampir sama dengan milikinya wordpress bahkan ada beberapa plugin rating bintang yang mirip dengan tampilan seperti gambar diatas. Lalu bagaimana cara memasang rating bintang di postingan tersebut?
Berikut Cara Mudah Memasang Rating Bintang Di Postingan
Rate this posting: adalah tulisan yang terdapat didalam kode script rating bintang, silahkan dihapus agar tidak ikut tampil
<div style='clear: both;'/> adalah kode tambahan untuk memutus paragraph
Semoga dengan adanya salah satu artikel tentang memasang rating bintang di postingan ini bisa memudahkan anda untuk menampilkan rating bintang di blog anda. Jika ada pertanyaan, silahkan tinggalkan komentar anda di artikel ini, Cara Mudah Memasang Rating Bintang Di Postingan
Berbeda dengan cara sebelumnya yang harus merubah tampilan blogger ke draft.blogger dan menambahkan beberapa kode kedalam template dan hasilnya juga belum tampak yang kemungkinan karena pengaruh koneksi atau karena kode rating merupakan dari old versionnya blogger sehingga untuk menampilkan rating bintang di artikel cukup memakan waktu loading yang lama dan pada artikel ini saya akan memberikan solusi terbaik dan termudah dalam memasang rating bintang di artikel postingan blog tapi cara ini tidak berlaku untuk menampilkan rating bintang di Google dan cara ini juga telah saya terapkan di blog saya yang lain, seperti terlihat pada gambar berikut ini

Seperti terlihat pada gambar diatas, memasang rating bintang di postingan kali ini bukan hanya menampilkan banyaknya bintang yang terklik sebagai vote oleh pengunjung blog anda tapi juga menampilkan banyaknya view artikel yang terlihat atau yang telah dibaca oleh pengunjung blog anda,,, keren bukan dan widget ini hampir sama dengan milikinya wordpress bahkan ada beberapa plugin rating bintang yang mirip dengan tampilan seperti gambar diatas. Lalu bagaimana cara memasang rating bintang di postingan tersebut?
Berikut Cara Mudah Memasang Rating Bintang Di Postingan
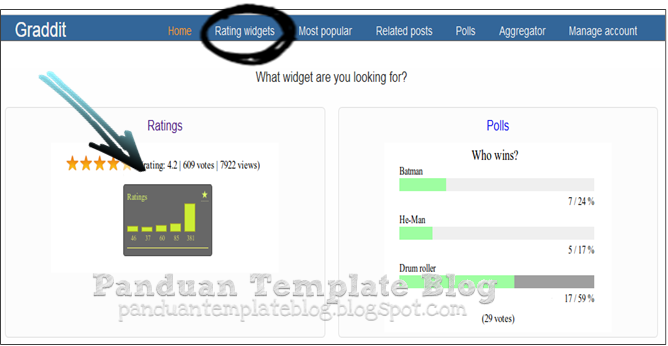
- Buka situs layanan rating bintang terlebih dahulu di Graddit.com seperti yang terlihat pada gambar berikut ini

- Selanjutnya klik pada menu Rating widgets atau gambar Ratings, bukan yang Polls
- Setelah mengkilk menu Rating widgets, maka akan muncul halaman seperti gambar berikut ini
dan ikuti tahapan memasang rating bintang sesuai nomer yang telah saya berikan pada gambar dengan penjelasan sebagai berikut
- Pasang kode link CSS di antara kode <head> .... </head> (lihat gambar di no.1) ditemplate blog anda
- Pilih widget tampilan rating bintang yang ingin anda tampilkan di postingan blog anda (lihat gambar di no.2)
- Pilih platform blog anda yaitu Blogger (lihat gambar di no.3)
- Salin kode script rating bintang kedalam template blog anda (lihat gambar di no.4)
Untuk menyalin kodenya dan agar tampilan rating bintang berada dibawah judul artikel blog, silahkan ikuti caranya sebagai berikut;
- Buka laman pengeditan Template blog anda
- Centang Expand Template Widget
- Cari kode <data:post.body/>
- Salin kode script rating bintang sebelum kode <data:post.body/> yang kedua, lihat contoh berikut yang telah saya terapkan diblog saya yang lain
<div class='post-body entry-content'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><b>Readmore</b><a expr:href='data:post.url' rel='nofollow'><data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"labels_" + data:post.id' style='display: none; visibility: hidden;'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<data:label.name/>,</b:loop></b:if></div>Rate this posting: <div expr:id='data:post.id' class='ffbs_rate'>{[["☆","★"]]}</div>
<div expr:id='"ffbs_stats_" + data:post.id' class='ffbs_stats'></div>
<script type='text/javascript' expr:src='"http://www.graddit.com/rate/eng/5/" + data:post.id + "?id=" + data:post.id + "&stats=ffbs_stats_" + data:post.id + "&labels=labels_" + data:post.id + "&info=info-" + data:post.id + "&info_delay=2&url=" + data:post.url + "&views=yes&average=yes&votes=yes"'></script></b:if><div style='clear: both;'/>
<data:post.body/>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- Selesai dan klik Simpan Template. Silahkan lihat hasilnya...
Rate this posting: adalah tulisan yang terdapat didalam kode script rating bintang, silahkan dihapus agar tidak ikut tampil
<div style='clear: both;'/> adalah kode tambahan untuk memutus paragraph
Semoga dengan adanya salah satu artikel tentang memasang rating bintang di postingan ini bisa memudahkan anda untuk menampilkan rating bintang di blog anda. Jika ada pertanyaan, silahkan tinggalkan komentar anda di artikel ini, Cara Mudah Memasang Rating Bintang Di Postingan



pake ini aja deh mas :D
BalasHapusPengen berkunjung ke blogmu tapi "Maaf, blog di limitpost.blogspot.com telah dihapus. Alamat ini tidak tersedia untuk blog baru" he he he
Hapus@Achmad Muharya Silahkan mas, memang ini yang lebih mudah... :)
BalasHapusmbak mau tanya, gimana caranya mengatasi masalah " Kesalahan: The name of reviewed item is not supplied by "item" field.".. mohon bantuannya mbak.
Hapuskalau yang seperti itu saya masih belum menemukan mas.. :)
Hapusoke mbak ane sukses menerapkan di blog ane
BalasHapusmakasih tutorialnya sangat jelas.
request "membuat posting 2 kolom di hompage dong" :)
@Ibnu Syamsun makasih juga mas Ibnu, semoga bermanfaat
BalasHapusterima kasih banyak mas postingannya
BalasHapusMantapp mas , thanks
BalasHapuskunjungi juga yah dickysahabat.blogspot.com
ini yg sy cri terìmakasih..
BalasHapusinf0nya sangat bermanfaat..
request : cara membuat scr0ll pada widget..
@sedot wc cibubur sama-sama ya, semoga sukses buat anda, amin..
BalasHapus@Sahabat Blanco hmm, mosok rek wuakeh sing bilang sy ini mas? sy cewek tulen bro n sist semua :)
BalasHapusokey, setiap yg berkunjung n komen sllu sy kunjungi n dapet Follower gratis dari saya :D
makasih ya..
@Krisnanda Pria L makashi ya,, semoga bermnafaat..
BalasHapusmampir ke gubuk saya mba Rizky Seo Blog
BalasHapus@Rizky Bagas Agustio sudah mampir mas Rizky, di follow juga sudah :)
BalasHapusmakasih atas kunjungan, salam kenal
Wah Ini Ane pernah Lihat Di Template barunya Maskolis.. Terimakasih Mas.. udah share caranya..
BalasHapus@ilmu dan wawasan saya menemukan graddit melalui pencarian di Google.com kalau memang ada yang sudah mempublishnya, mungkin kebetulan saja, hanya makasih banget buat Maskolis atas templatenya ini dan terimakasih juga buat Ilmu dan Wawasan atas kunjungan serta komentarnya
BalasHapusKlo mu cari kode html yang head to head nya d mn mba?mohon pencerahannya terimakasih sebelumnya
BalasHapus@abun gip masuk ke menu pengeditan Template >> Edit Html >> centang Expands Widget Template >> tekan tombol Ctrl+F di keyboard, maka dibagian bawah atau di diatas menu bar layar akan muncul kolom pencarian, silahkan gunakan kolom tersebut untuk mencari kode-kode yang ada didalam template blog anda, termasuk kode Head
BalasHapussaya coba dulu sob,terimakasih sudah di share.salam kenal aja
BalasHapusmaaf mbak masih bingung (maklum newbie).. kalo bisa tampilkan screen shoot edit HTML.
BalasHapusoh ya, makasih udah berkunjung dan berkomentar di blog saya ^_^
untuk langkah nomor 1 diatas, masih bingung mbak dimana mau diposisikan kodenya... mohon pencerahan mbak, trimakasih...
BalasHapusgan.kodenya
BalasHapusko susah banget di cari si??
:(
kira2 ada di posisi atas,tengah apa bawah ya??
@randy aditya pasang dibawah <head> saja mas Randy
BalasHapus@agus satrio kode apa yang mau di cari mas Agus?
BalasHapushaduh ga ngerti sama sekali mas...
BalasHapusKode yg ada di template mmg lumayan bnyk, klo g pake klik ctrl bingung hehe,,, tp kdg g smua template bs akur dgn tag yg kta sisipi, apa itu betul mbak??
BalasHapusMaksih infonya....
BalasHapusMENGUNJUNGI KEMBALI, KLIK DI SINI
ne coba dulu sest
BalasHapusrate bintang 5 ini yang membuat profile kita di google ada bintang 5 gitu kah mbak ?
BalasHapustapi saya coba dulu tips dari mbak e ini...
tq... boleh mbak maen2 ke tempat saya
iya betul sekali, silahkan di coba..
Hapusblognya keren..
Salam,,
BalasHapusTo the point aja nih Mba..
Di artikel ini sendiri kok saya tdk lihat rate bintangnya ya?
Mohon pencerahanya,,
Terima kasih
http://priyonulis.blogspot.com
memang sudah tidak ada mas Priyawan karena blog ini sudah mengalami 3x ganti template dan rate bintang sempat terpasang pada 2 template sebelumnya. kenapa saya tidak memasangnya kembali pada template yg ke3 ini?, karena sudah banyak kode-kode script yg lebih penting yg terpasang pada template blog ini
Hapusterimakasih atas perhatiannya
Jos Gandoss
BalasHapusxixixixi, nyasar lagi masuk ke sini 2 kali yah...
BalasHapusSukses, bisa saya terapkan di blog ane. Thanks ya
BalasHapuskira2 ada di posisi atas,tengah apa bawah ya??
BalasHapusfollback ya mba blog saya :)
BalasHapuskak, kok punya saya gak ada ya yang disuruh centang" itu,, jadi bingung..
BalasHapusBlogger sudah merubah tampilan menu Edit HTMLnya dan tanda Centang sudah ditiadakan, sehingga untuk mengedit kode template langsung saja cari kodenya dengan cara klik pada area kode dan tekan CTRL+F maka akan muncul kolom pencarian didalam area kode template, gunakan kolom tersebut untuk mencari kode template yang diinginkan
Hapussip mbak follback ya mbak
BalasHapusdan minta pendapat blog ane dari mbak ...
di coba gan :)
BalasHapusini mantep nih,,jadi nanati artikel kita ada ratingnya ya..:)
BalasHapusthanks
Thank u gAn...
BalasHapuskeren gan, makasih atas pencerahannya
BalasHapuskeren gan tutorialnya, ,
BalasHapuskeren bangets....
BalasHapus