Cara Membuat Efek Blur Gambar Blog sebenarnya bukanlah suatu gaya atau style yang harus dipasang atau diberikan pada gambar blog untuk mempercantik atau memberikan nuansa lain pada blog karena dengan membuat efek blur gambar blog malah tidak akan memperindah tampilan blog itu sendiri dan menurut saya akan menjadi aneh karena dengan adanya efek blur gambar blog akan memperburuk tampilan blog itu sendiri.
Seperti contohnya, ketika anda memasang gambar blog di artikel dan itu gambar yang sangat bagus untuk dilihat namun karena adanya efek blur ini maka gambar yang seharusnya tampil cantik tiba-tiba menjadi buram dan jelas ini akan memperburuk tampilan blog anda. Seperti yang terlihat pada gambar beikut ini
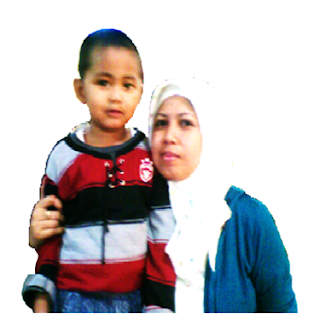
Demo
Gambar asli

Efek blur

Namun sebagai pemilik blog, tentu anda memiliki pemikiran dan penilaian tersendiri seperti apa tampilan blog yang anda inginkan, mau diapakan tampilan blog anda tersebut, semua ada ditangan anda. Dan, sebagai saran saja, lebih baik membuat efek terang gambar blog itu yaitu membuat fokus gambar blog atau memperbesar blog dengan efek Zoom. Dua pilihan terakhir menurut saya lebih baik digunakan.
Dan jika anda ingin membuat efek blur gambar blog, berikut caranya ;
Masukkan kode berikut kedalam artikel gambar di blog anda
<img onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEih28sk712NIWVEz6WjcIdZAQn3zPyEnPqD36U71EpAftuhCzZIOXwmLY5nEHwU6w1cvJD39hXX1uLtfVhNWO0Msof7bPKtb8ypmwxN_QB-7OoWoV5_K9cGRaCHMlBtwgAecbtX0PTwSjo/s320/New+Picture+%2812%29.png" style="opacity: 0.4;" />
Ganti warna biru dengan link gambar anda
Terimakasih telah membaca artikel ini, cara membuat efek blur gambar blog. Jika ada salah kata atau kalimat yang saya tulis, saya mohon maaf karena sebuah ide untuk membangun blog tergantung personal masing-masing dan jika ada ide yang lain mari kita diskusikan bersama dengan meninggalkan komentar untuk artikel ini, Cara Membuat Efek Blur Gambar Blog
Seperti contohnya, ketika anda memasang gambar blog di artikel dan itu gambar yang sangat bagus untuk dilihat namun karena adanya efek blur ini maka gambar yang seharusnya tampil cantik tiba-tiba menjadi buram dan jelas ini akan memperburuk tampilan blog anda. Seperti yang terlihat pada gambar beikut ini
Demo
Gambar asli

Efek blur

Namun sebagai pemilik blog, tentu anda memiliki pemikiran dan penilaian tersendiri seperti apa tampilan blog yang anda inginkan, mau diapakan tampilan blog anda tersebut, semua ada ditangan anda. Dan, sebagai saran saja, lebih baik membuat efek terang gambar blog itu yaitu membuat fokus gambar blog atau memperbesar blog dengan efek Zoom. Dua pilihan terakhir menurut saya lebih baik digunakan.
Dan jika anda ingin membuat efek blur gambar blog, berikut caranya ;
Masukkan kode berikut kedalam artikel gambar di blog anda
<img onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEih28sk712NIWVEz6WjcIdZAQn3zPyEnPqD36U71EpAftuhCzZIOXwmLY5nEHwU6w1cvJD39hXX1uLtfVhNWO0Msof7bPKtb8ypmwxN_QB-7OoWoV5_K9cGRaCHMlBtwgAecbtX0PTwSjo/s320/New+Picture+%2812%29.png" style="opacity: 0.4;" />
Ganti warna biru dengan link gambar anda
Terimakasih telah membaca artikel ini, cara membuat efek blur gambar blog. Jika ada salah kata atau kalimat yang saya tulis, saya mohon maaf karena sebuah ide untuk membangun blog tergantung personal masing-masing dan jika ada ide yang lain mari kita diskusikan bersama dengan meninggalkan komentar untuk artikel ini, Cara Membuat Efek Blur Gambar Blog



0 komentar:
Posting Komentar
Demi kenyamanan bersama, tidak boleh memasang link dalam bentuk apapun, komentar yang berisi link tidak akan diterbitkan
Terimakasih