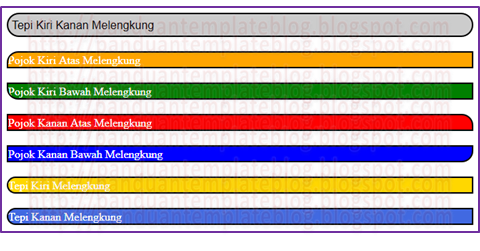
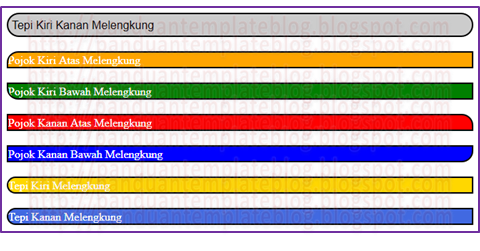
Cara Membuat Garis Border Melengkung - Pada artikel sebelumnya, saya sudah menjelaskan tentang cara menambahkan garis border dan macam macam garis border untuk gambar di artikel atau di blog. Pada artikel ini, masih dengan topik yang sama akan dilanjutkan lebih spesifik lagi tentang garis border dengan tampilan yang berbeda dari sebelumnya yaitu membuat garis border melengkung. Maksud dari garis border melengkung ini adalah kita akan membuat garis border yang memiliki sudut melengkung dari setiap pojok yang digunakan dalam menampilkan sebuah bingkai gambar seperti yang terlihat pada tampilan gambar berikut ini

Demo dan Kode
Kode: <div style="-moz-border-radius: 1em 0em 0em 0em; background-color: orange; border-radius: 1em 0em 0em 0em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Pojok Kiri Atas Melengkung</div>
Kode: <div style="-moz-border-radius: 0em 0em 0em 1em; background-color: green; border-radius: 0em 0em 0em 1em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Pojok Kiri Bawah Melengkung</div>
Kode: <div style="-moz-border-radius: 0em 1em 0em 0em; background-color: red; border-radius: 0em 1em 0em 0em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Pojok Kanan Atas Melengkung</div>
Kode: <div style="-moz-border-radius: 0em 0em 1em 0em; background-color: blue; border-radius: 0em 0em 1em 0em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Pojok Kanan Bawah Melengkung</div>
Kode: <div style="-moz-border-radius: 1em 0em 0em 1em; background-color: gold; border-radius: 1em 0em 0em 1em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Tepi Kiri Melengkung</div>
Kode: <div style="-moz-border-radius: 1em 0em 0em 1em; background-color: royalblue; border-radius: 1em 0em 0em 1em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Tepi Kanan Melengkung</div>
Untuk membuat tampilan seperti diatas. Anda cukup menambahkan kode-kode yang ada diatas untuk setiap jenis garis border melengkung kedalam artikel gambar di area postingan
Itulah cara membuat garis border melengkung. Untuk tampilan yang lebih dan memiliki keunikan tersendiri, silahkan atur kode-kode berikut yang ada didalam kode diatas
-moz-border-radius: 0em 0em 0em 1em;
border-radius: 0em 0em 0em 1em;
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
border-radius: 20px;
background-color: #ccc;
border: 2px solid black;
color: #000;
padding: 5px;
Silahkan ganti dan atur setiap skala (nomer ukuran) yang ada diatas dan lihat hasilnya dengan perubahan yang anda lakukan. Maaf saya tidak bisa menjelaskan lebih lanjut untuk mengatur skala ini karena hal ini semata-mata untuk mendorong anda agar lebih kreatif dan imajinatif dalam mengaplikasikan sebuah panduan.
Demikian, jika ada kesulitan atau perbedaan ide mari kita diskusikan bersama dengan berkomentar untuk artikel ini, Cara Membuat Garis Border Melengkung

Demo dan Kode
Garis Border
Melengkung
Tepi Kiri Kanan Melengkung
Kode: <div style="-moz-border-radius: 20px 10px 20px 10px; -webkit-border-radius: 20px 10px 20px 10px; background-color: #cccccc; border-radius: 20px; border: 2px solid black; color: black; font-family: Arial; padding: 5px;">Tepi Kiri Kanan Melengkung</div>Kode: <div style="-moz-border-radius: 1em 0em 0em 0em; background-color: orange; border-radius: 1em 0em 0em 0em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Pojok Kiri Atas Melengkung</div>
Kode: <div style="-moz-border-radius: 0em 0em 0em 1em; background-color: green; border-radius: 0em 0em 0em 1em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Pojok Kiri Bawah Melengkung</div>
Kode: <div style="-moz-border-radius: 0em 1em 0em 0em; background-color: red; border-radius: 0em 1em 0em 0em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Pojok Kanan Atas Melengkung</div>
Kode: <div style="-moz-border-radius: 0em 0em 1em 0em; background-color: blue; border-radius: 0em 0em 1em 0em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Pojok Kanan Bawah Melengkung</div>
Kode: <div style="-moz-border-radius: 1em 0em 0em 1em; background-color: gold; border-radius: 1em 0em 0em 1em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Tepi Kiri Melengkung</div>
Kode: <div style="-moz-border-radius: 1em 0em 0em 1em; background-color: royalblue; border-radius: 1em 0em 0em 1em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Tepi Kanan Melengkung</div>
Untuk membuat tampilan seperti diatas. Anda cukup menambahkan kode-kode yang ada diatas untuk setiap jenis garis border melengkung kedalam artikel gambar di area postingan
Itulah cara membuat garis border melengkung. Untuk tampilan yang lebih dan memiliki keunikan tersendiri, silahkan atur kode-kode berikut yang ada didalam kode diatas
-moz-border-radius: 0em 0em 0em 1em;
border-radius: 0em 0em 0em 1em;
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
border-radius: 20px;
background-color: #ccc;
border: 2px solid black;
color: #000;
padding: 5px;
Silahkan ganti dan atur setiap skala (nomer ukuran) yang ada diatas dan lihat hasilnya dengan perubahan yang anda lakukan. Maaf saya tidak bisa menjelaskan lebih lanjut untuk mengatur skala ini karena hal ini semata-mata untuk mendorong anda agar lebih kreatif dan imajinatif dalam mengaplikasikan sebuah panduan.
Demikian, jika ada kesulitan atau perbedaan ide mari kita diskusikan bersama dengan berkomentar untuk artikel ini, Cara Membuat Garis Border Melengkung



mantap tutornya mohon ijin sob nyontek tutor yang satu ini,terimakasih
BalasHapusaku jug pengin donk
BalasHapusaku jug pengin donk
BalasHapuswahhh kok bingung ya aku tapi good job dehh buat yang punya blog ini
BalasHapusTerimakasih, mantap banget tutornya ...
BalasHapusthx kk informasinya salam kenal http://idegemilang.blogspot.com/
BalasHapuskeren gan,, dah saya coba dan sukses..
BalasHapusmampir ya hekos-soft.blogspot.com
buat mas-mas semuanya, makasih banyak atas kunjungan serta komentar, sukses selalu buat kalian semua, amiin..
BalasHapusmantep deh nih blog.. :)
BalasHapusctrl + D min :)
BalasHapustank's info nya dolor
BalasHapuskeren nih bordernya izin copas gan
BalasHapussilahkan mas :)
Hapussepertinya blognya sudah tidak ada, kenapa mas?