Cara Mencari dan Mengedit Kode Template - Pada artikel sebelumnya saya telah membahas mengenai cara mengganti template dan memilih template. Masih dengan topik yang sama yaitu template, pada artikel kali ini saya akan membahas cara mengedit dan mencari kode template.
Blog yang kita buat sebenarnya terdiri dari struktur yang dibentuk oleh kode-kode unik yang bisa kita rubah atau kita ganti sesuai dengan keinginan kita. Namun sebelum merubah atau mengganti kode-kode tersebut, kita harus tahu cara mencari dan mengedit kode template yang membentuk blog kita. Pada artikel ini, saya akan membahas bagaimana cara mencari dan mengedit kode template yang ada dalam blog kita
Cara Mencari dan Mengedit Kode Template
Jika kode belum ditemukan, berarti ada 2 faktor yang menyebabkan kode tersebut tidak ditemukan

Dari gambar diatas, anda sudah bisa melakukan panduan cara mencari dan mengedit kode template
Blog yang kita buat sebenarnya terdiri dari struktur yang dibentuk oleh kode-kode unik yang bisa kita rubah atau kita ganti sesuai dengan keinginan kita. Namun sebelum merubah atau mengganti kode-kode tersebut, kita harus tahu cara mencari dan mengedit kode template yang membentuk blog kita. Pada artikel ini, saya akan membahas bagaimana cara mencari dan mengedit kode template yang ada dalam blog kita
Cara Mencari dan Mengedit Kode Template
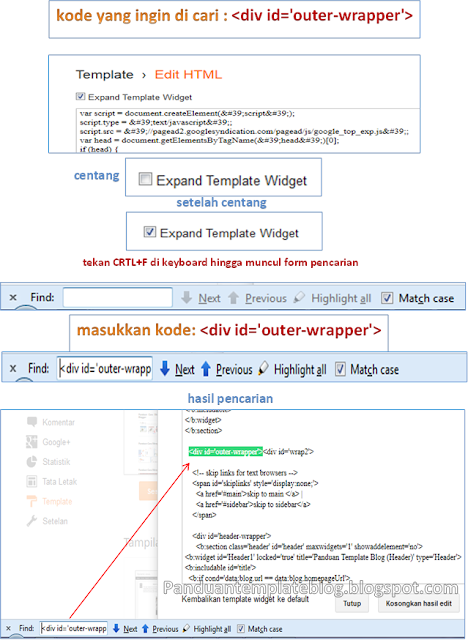
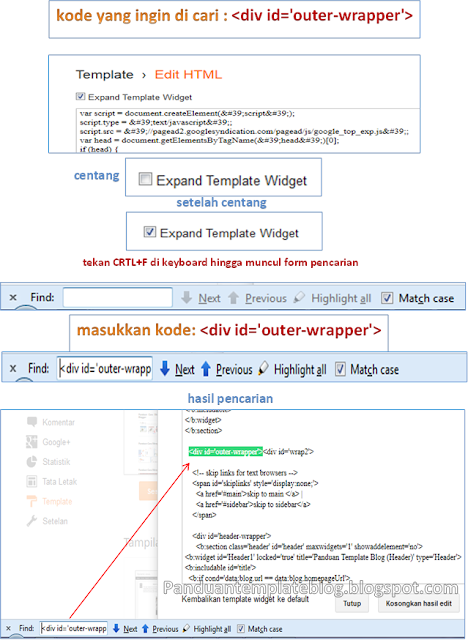
- Tentukan dulu kode template yang akan dicari. Misalnya kode ]]></b:skin> , <div id='outer-wrapper'> , <div id='content-wrapper'> , <div class='post-footer'> , .post-footer { , #main-wrapper { , #outer-wrapper { , dll.
- Jika anda sudah menentukan kode template yang ingin dicari. Langkah selanjutnya adalah masuk ke akun blogger anda.
- Pilih Template >> Edit Html >> Lanjutkan
- Tekan Crlt + F di keyboard.
- Muncul kolom pencarian yang ada di bagian bawah kiri.
- Masukkan kode yang ingin dicari dalam kolom pencarian.
- Kode yang anda cari akan muncul.
- Centang Expand Template Widget.
- Masukkan kode yang ingin dicari dalam kolom pencarian.
- Kode yang anda cari akan muncul.
Jika kode belum ditemukan, berarti ada 2 faktor yang menyebabkan kode tersebut tidak ditemukan
- Ada 2 kode yang sama
Untuk menemukan 2 kode yang sama, klik tanda panah kebawah yang ada di samping kolom pencarian - Ada sedikit perbedaan dengan kode yang anda cari terhadap kode yang ada dalam template blog anda
Jika kode yang anda cari beda, carilah persamaan dari kode yang anda cari tersebut

Dari gambar diatas, anda sudah bisa melakukan panduan cara mencari dan mengedit kode template



Keren banget panduan HTML nya. Saya punya juga blog di blogspot, tapi giliran main HTML masih perlu banyak belajar. :)
BalasHapus@Andi Kata yee mas Andi ini merendah ya, mas Andi kan termasuk salah satu mastah blogger Indonesia,, iya kan mas? btw, makasih atas kunjungannya mas
BalasHapusGimana ya gan..
BalasHapusKode div id='content-wrapper'> gak ketemu..
@Dwiki Agung jangan lupa untuk mencentang Expand Template Widget nya mas, kalau sduah di centang tapi belum ketemu juga, kemungkinan besar kodenya lain, coba cari kode main
BalasHapusartikel blog saya tidak muncul sebabnya kenapa ya..
BalasHapuskalau lamanya yg mau dicari gimana tuh kodenya
BalasHapusMksh info'x gan sangat membantu sekali..
BalasHapuskerren blognya bos hehe
BalasHapusbos , punya saya ga ada Expand Template Widget nya . ga tau mau centang dimana .
BalasHapusExpand Template Widget sudah ditiadakan oleh Blogger mas, utk solusinya silahkan buka panduantemplateblog.blogspot.com/2013/04/menggunakan-ctrlf-di-tampilan-baru-menu.html
Hapuspunya ane kok gax ada gambar yang seperti itu.. yah.. mohon reasponya...
BalasHapusgambar apa?
Hapuswidihhh mantap bgt dachhh keren blog nya
BalasHapussukses ajh gan
widihhh mantap bgt dachhh keren blog nya
BalasHapussukses ajh gan
inikan template baru lalu dimana letak expand widgetnya mohon ksih tau letaknya
BalasHapushehee,, ini juga artikel lama mas yang saat membuat artikel ini masih ada Expand Widgetnya dan untuk solusinya silahkan cek di panduantemplateblog.com/2013/04/menggunakan-ctrlf-di-tampilan-baru-menu.html
Hapusingin copas kode html ya ga bisa jadi susah deh...mmg mesto blajar lagi saya....terima kasih mba sri
BalasHapusBUTUH BIMBINGAN
BalasHapus