Cara Membuat Dua Kolom Widget Diatas Postingan merupakan kelanjutan dari artikel sebelumnya yaitu cara membuat satu kolom widget diatas postingan yang hanya membaginya menjadi dua kolom widget seperti yang dijelaskan pada artikel ini, cara membuat dua kolom widget diatas postingan

Berikut Cara Membuat Dua Kolom Widget Diatas Postingan
Alangkah senangnya saya jika anda berkenan untuk meninggalkan komentar anda dalam artikel cara membuat satu kolom widget diatas postingan ini karena saya akan menjadi Follower blog anda. Terimakasih telah membaca artikel ini, Cara Membuat Dua Kolom Widget Diatas Postingan

Berikut Cara Membuat Dua Kolom Widget Diatas Postingan
- Masuk ke akun blogger anda
- Klik menu Template >> Edit Html >> tekan Ctrl+F pada keyboard anda
- Cari kode ]]></b:skin>
- Letakkan kode berikut diatas kode ]]></b:skin>
#twoupperposting{margin:10px 0;padding:0px;width:100%;}
#twoupperpostingleft{width: 45%;float: left;}
#twoupperpostingright{width: 45%;float: right;} - Cari kode <div id='main-wrapper'>
- Letakkan kode berikut ini tepat dibawah kode <div id='main-wrapper'>
<div id='twoupperposting'>
<div id='twoupperpostingleft' style='width: 45%; float: left; margin:0; text-align: left;'>
<b:section class='main' id='twoupperpostingleft' preferred='yes' style='float:center;'/>
</div>
<div id='twoupperpostingright' style='width: 45%; float: right; margin:0; text-align: left;'>
<b:section class='main' id='twoupperpostingright' preferred='yes' style='float:right;'/>
</div>
</div>
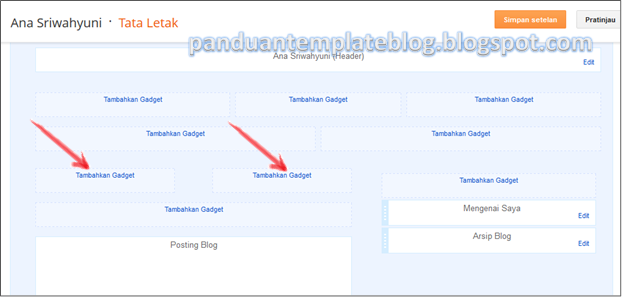
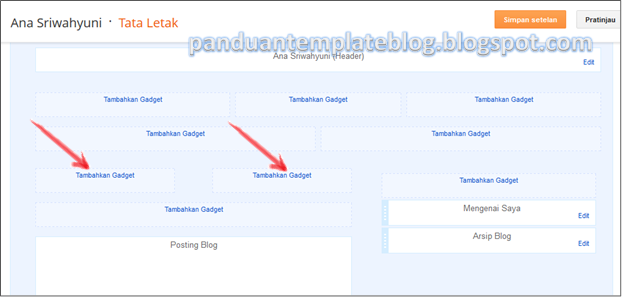
Sehingga hasilnya seperti ini
<div id='main-wrapper'>
<div id='twoupperposting'>
<div id='twoupperpostingleft' style='width: 45%; float: left; margin:0; text-align: left;'>
<b:section class='main' id='twoupperpostingleft' preferred='yes' style='float:center;'/>
</div>
<div id='twoupperpostingright' style='width: 45%; float: right; margin:0; text-align: left;'>
<b:section class='main' id='twoupperpostingright' preferred='yes' style='float:right;'/>
</div>
</div>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
<b:section class='main' id='mainbottom' showaddelement='yes'/>
</div> - Klik Pratinjau terlebih dahulu untuk melihat hasilnya, jika tidak ada error silahkan Simpan Template anda dan lihat hasilnya di Tata Letak
Alangkah senangnya saya jika anda berkenan untuk meninggalkan komentar anda dalam artikel cara membuat satu kolom widget diatas postingan ini karena saya akan menjadi Follower blog anda. Terimakasih telah membaca artikel ini, Cara Membuat Dua Kolom Widget Diatas Postingan



Anaa blm smpat posting yg ini :) jadi mengingatkn. Thanks tuk sharing trbaikx.
BalasHapusTmplatex skrg jd full kolom tambah gadget ya, keren!
@Amatullah Syukur senang sekali bisa dikunjungi senior saya,, mohon saran dan bimbingannya mbak jika ada salah dalam tutor ini..
BalasHapustemplate ini masih aslinya mbak blm diapa-apain :)
Info yang bagus dan menarik untuk dibaca, Saya suka mengunjungi blog ini.
BalasHapus@Obat Pembesar Payudara terimakasih atas kunjungan anda, semoga bermanfaat
BalasHapusmantep gan http://galleryanu.blogspot.com
BalasHapusHemm...
BalasHapusKode2 Yg Suruh Cari Kode Main Wrapper gk ada di blog ane :(
@Jakarta-Cyber4art anda menggunakan template dari mas Sugeng, yg mana setiap kodenya telah diganti menggunakan bahasa Indonesia, untuk main wrapper di template anda hanya ada di CSS sedangkan di Htmlnya tidak ada. sebagai ganti dari main warapper silahkan anda cari dan lihat kode <div id='kotak-kontent'> di template anda. terimakasih
BalasHapussangat bermanfaat, ini yang saya cari untuk pemasangan iklan di atas postingan, btw terima kasih udh mau share pengalaman
BalasHapusmakasih artikelnya bagus untuk di baca
BalasHapusSalam kenal...
@artikel bebas okey, semoga sukses dengan pemasangan iklannya mas,, amin
BalasHapus@casc_azhar14 sama-sama, terimakasih juga buat anda atas kunjungan serta komentarnya di artikel ini, salam kenal..
BalasHapusMakasih infonya..
BalasHapusMampir ke blogku
www.lamongansite.blogspot.com
wahh mntap dachhh
BalasHapusmksih ea...
ah gak bisa !!!!!!!
BalasHapusgue gak bisa bisa
mbak, itukan di kode cssnya sudah ada aturan margin, padding, width, float,, jadi buat apa
BalasHapusstyle='width: 45%; float: left; margin:0; ???
*bukannya sok pintar,itu biar lebih efektif + maaf kalo saya ada salah karena saya belum lama ngeblog, dan salam kenal...
kaappe.blogspot.com
terimakasih atas perhatiannya, silahkan di lihat perbedaan dari hasil jadinya kalau memang tidak ada pengaruhnya, bisa di hapus :)
Hapus