Cara Membuat Satu Kolom Widget Dibawah Postingan sama halnya dengan membuat satu kolom diatas postingan, hanya beda tempat saja dan tentunya beda penempatan kode html. Membuat satu kolom widget dibawah postingan menurut saya lebih banyak keuntungannya jika meletakkannya tepat berada dibawah artike terkait artikel blog karena pada satu kolom tambahan tersebut bisa terpasang iklan (mis; AdSense) yang bisa 'menjebak' pengunjung blog untuk melakukan klik terhadap link iklan yang dikira link artikel blog, tentunya dengan sedikit trik agar mereka bisa mengklik secara valid! Membuat satu kolom widget dibawah postingan bisa anda buat dengan mengikuti beberapa cara sederhana berikut ini

Berikut Cara Membuat Satu Kolom Widget Dibawah Postingan

Berikut Cara Membuat Satu Kolom Widget Dibawah Postingan
- Masuk ke akun blogger anda
- Klik menu Template >> Edit Html >> tekan Ctrl+F pada keyboard anda
- Cari kode berikut ini
#main-wrapper {float:left;margin-right:10px;overflow:hidden;width:507px;word-wrap:break-word;}
- Letakkan kode berikut tepat dibawah kode no.3
#oneunderposting {background:#ffffff;width:100%;margin:0 0 0.5em;padding:0.5em;}
Atau jika anda tidak menemukan kode #main-wrapper karena perbedaan kode pada template, cari saja kode ]]></b:skin> dan letakkan kode #oneunderposting {background:#ffffff;width:100%;margin:0 0 0.5em;padding:0.5em;} tepat berada diatas kode ]]></b:skin> - Selanjutnya cari kode berikut ini
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div> - Letakkan kode berikut sebelum kode penutup pada no.5
<b:section class='main' id='oneunderposting' showaddelement='yes'/>
Sehingga hasilnya akan terlihat seperti berikut ini
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
<b:section class='main' id='oneunderposting' showaddelement='yes'/>
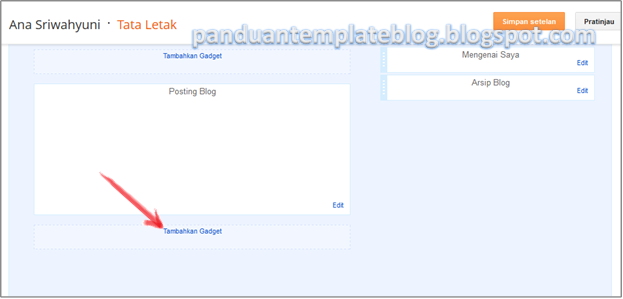
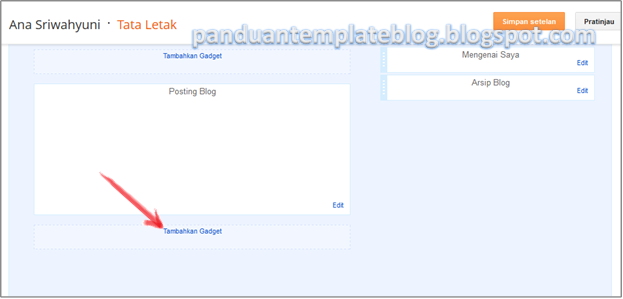
</div> - Klik Pratinjau terlebih dahulu untuk melihat hasilnya, jika tidak ada error silahkan Simpan Template anda dan lihat hasilnya di Tata Letak
- Penting: Setiap template memiliki kode-kode css atau id html yang berbeda jadi sesuaikan setiap kode yang anda miliki dengan setiap panduan yang anda dapatkan atau sesuaikan setiap kode panduan dengan kode yang ada ditemplate anda



sukses
BalasHapusmantap postingan nya gan,,,blog sobat sudah saya pasang,,,ditunggu kunjungan dan pasang balik nya gan
BalasHapus@kribo sukses selalu buat anda... btw, kalau lagi shooting, acara Kribonya di perhebohkan lagi mas,, :) just kidding..
BalasHapus@Ramdhani Ardiansyah makasih mas Dhani atas komentarnya
BalasHapusmaaf ya mas Dhani, untuk bertukar link dengan blog saya, saya perbolehkan tapi dengan 2 syarat saja; Alexa Rank dibawah 1juta, pasang link disetiap tampilan blog
knp tmplatex dirubah...sya jtuh cinta sama template anda yg biru langi, jika tdak kberatan, di share donk template birulangitnya. thax...
BalasHapustemplate biru langit masih di update mas, nanti kalau sudah selesai akan saya share..
HapusKodex g sama..tp sukses alhamdllah.!mkch bak...
BalasHapusane cari2 cara membuat kotak komentar dibawah postingan jawabanya semua sama dan tidak berlaku ditemplate saya, dan sampai sekarang masih belum ketemu jg, makasih udah berbagi..salam kenal
BalasHapusberkunjung disini juga salam kenal dari blog cinta...kunjung balik juga ya
BalasHapuscara buat 3 kolom blog jadi 2 kolom ketika kita lihat postingan gimana gan...
BalasHapushttp://faerul-sh.blogspot.com/
terima kasih gan.... ane coba ya? :) salam kenal ya
BalasHapusterima kasih mas... ane coba nie
Hapusok bos
BalasHapusBerhasil kawan :)
BalasHapusBerhasill gan
BalasHapusane coba dulu gan moga aja berhasil
BalasHapusinfonya bermanfaaat gan...
BalasHapusThank banget tips.
BalasHapusizin di bookmark dulu dan salam kenal :)
silahkan mas, oya bolehkah blog ini saya submit ke DSF?
HapusTerima kasih mas. sangat berguna untuk blog saya. mau ikut lomba nih. www.terawal.blogspot.com
BalasHapusMakasih ilmunya....ijin coba dulu
BalasHapusTks. Bu Ana atas tutorial
BalasHapusmudah ya pasang iklan di blog secara otomatis
BalasHapusthanks gan!