Google Drive: Cara Edit File CSS, Javascript & HTML - Kemarin saya sudah membuat paduan tentang upload file CSS, Javascript dan HTML di Google Drive namun saya sendiri kebingungan saat akan melakukan edit terhadap kode-kode yang telah saya upload tersebut. Dan pengembaraan pun dimulai... Dengan menggunakan keyword sederhana, akhirnya saya menemukan Cara Edit File CSS, Javascript & HTML secara mudah dengan menggunakan aplikasi online. Apilkasi ini saya sebut Drive Notepad, yang akan membantu dalam melakukan edit kode css, javascript, dan html di Google Drive
Untuk mengetahui lebih lanjut tentang Drive Notepad, baca Tentang Drive Notepad
Baca juga Panduan Google Drive
Jadi cara edit file CSS, Javascript & HTML di Google Drive ini tidak sepenuhnya bisa langsung di edit didalam google drive tapi menggunakan Drive Notepad
Dan berikut caranya....
Silahkan klik Terima dan jika tidak ingin menggunakan aplikasi Drive Notepad ini, klik Batal
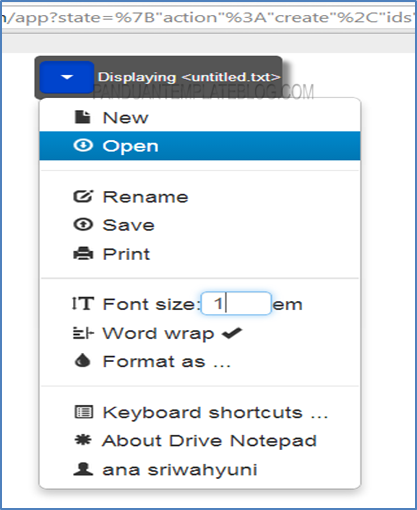
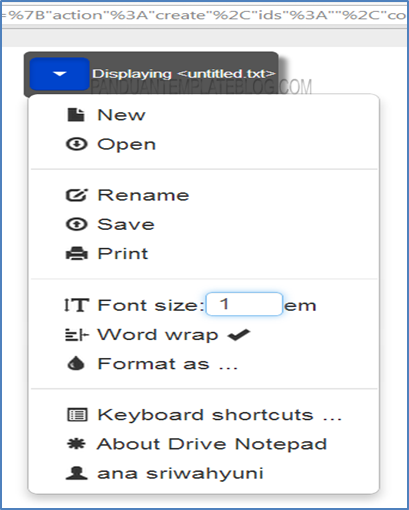
 Silahkan pilih Open untuk membuka file yang tersimpan di Google Drive, seperti yang terlihat pada gambar di samping
Silahkan pilih Open untuk membuka file yang tersimpan di Google Drive, seperti yang terlihat pada gambar di samping
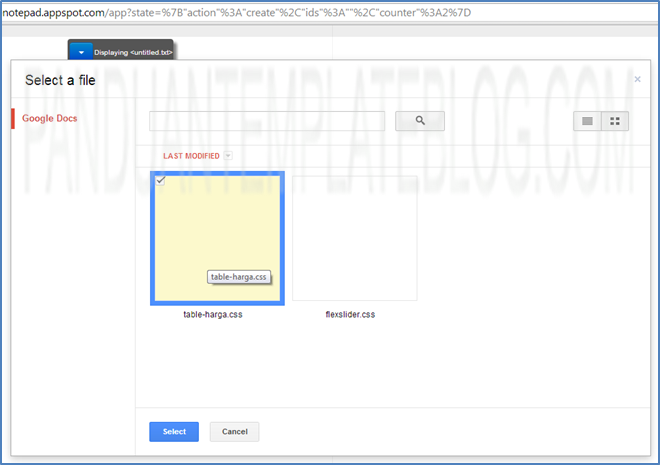
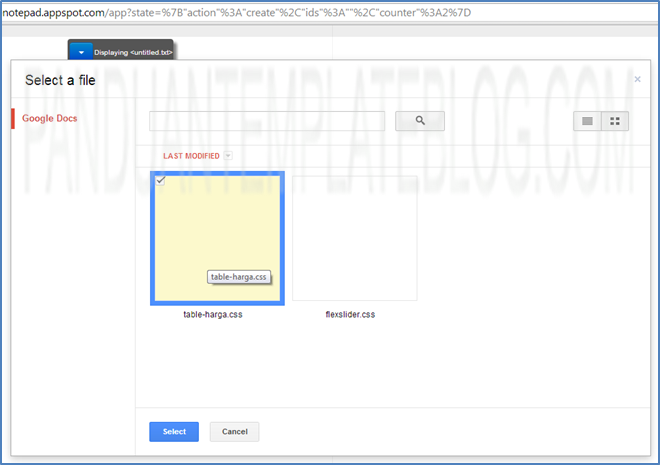
 Klik pada file yang akan mau di edit sehingga berbingkai warna biru, untuk membukanya bisa dengan melakukan klik 2x pada file tersebut atau memngklik tombol Select yang ada dibagian bawahnya
Klik pada file yang akan mau di edit sehingga berbingkai warna biru, untuk membukanya bisa dengan melakukan klik 2x pada file tersebut atau memngklik tombol Select yang ada dibagian bawahnya
Didalam kolom ini, silahkan edit kode css, javascript, html atau kode lainnya yang support untuk di edit di Drive Notepad
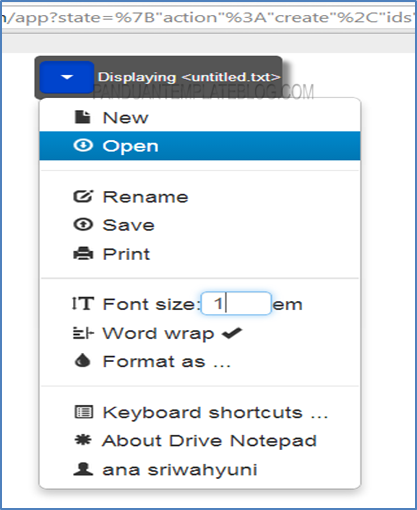
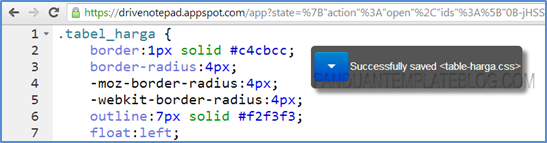
Klik pada tombol biru sehingga muncul menu Save, klik untuk menyimpannya (lihat gambar)
Dan proses pengeditan kode CSS, Javascript & HTML di Google Drive sudah selesai..
Cara mengetahui kode CSS
Jika mengikuti panduan diatas, memang terlihat ribet tapi kalau langsung di praktekkan sebenarnya lebih mudah, semudah saat mengganti kode-kode di template blog. Dan jika masih bingung silahkan tinggalkan komentar untuk artikel ini, Google Drive: Cara Edit File CSS, Javascript & HTML
Untuk mengetahui lebih lanjut tentang Drive Notepad, baca Tentang Drive Notepad
Baca juga Panduan Google Drive
Jadi cara edit file CSS, Javascript & HTML di Google Drive ini tidak sepenuhnya bisa langsung di edit didalam google drive tapi menggunakan Drive Notepad
Dan berikut caranya....
★★★★ Penjelasan
- Silahkan buka Drive Notepad
- Akan muncul halaman seperti pada gambar disamping (sorot gambar dengan mouse agar membesar)
- Klik pada bagian Launch App
★★★★ Penjelasan
Setelah mengklik Launch App maka akan muncul tampilan seperti gambar disamping. Tampilan pada halaman tersebut adalah Drive Notepad meminta izin kepada Anda untuk memverifikasi akun Google Anda agar bisa terhubung dengan Drive Notepad sesuai dengan ketentuan yang telah ditulis tersebutSilahkan klik Terima dan jika tidak ingin menggunakan aplikasi Drive Notepad ini, klik Batal
★★★★ Penjelasan
Selanjutnya akan muncul kolom pengeditan dari Drive Notepad, jika Anda terbiasa menggunakan DreamweaverMX, maka tampilannya kurang lebih seperti itu★★★★ Penjelasan
Klik tombol biru panah putih tersebut, sehingga akan muncul gambar seperti berikut ini: Silahkan pilih Open untuk membuka file yang tersimpan di Google Drive, seperti yang terlihat pada gambar di samping
Silahkan pilih Open untuk membuka file yang tersimpan di Google Drive, seperti yang terlihat pada gambar di samping★★★★ Penjelasan
Maka akan muncul tampilan file-file yang ada didalam Google Drive, silahkan Anda pilih file yang akan mau di edit. Sebagai contoh kode CSS table-harga.css Klik pada file yang akan mau di edit sehingga berbingkai warna biru, untuk membukanya bisa dengan melakukan klik 2x pada file tersebut atau memngklik tombol Select yang ada dibagian bawahnya
Klik pada file yang akan mau di edit sehingga berbingkai warna biru, untuk membukanya bisa dengan melakukan klik 2x pada file tersebut atau memngklik tombol Select yang ada dibagian bawahnya★★★★ Penjelasan
Maka kolom pengeditan di Drive Notepad terbuka dan kode table-harga.css akan terlihat seperti tampilan yang ada di DreamweaverMXDidalam kolom ini, silahkan edit kode css, javascript, html atau kode lainnya yang support untuk di edit di Drive Notepad
★★★★ Penjelasan
Setelah selesai melakukan edit kode css, javascript, html di Drive Notepad, silahkan simpan hasil pengeditan kode tersebut dengan cara:Klik pada tombol biru sehingga muncul menu Save, klik untuk menyimpannya (lihat gambar)
Dan proses pengeditan kode CSS, Javascript & HTML di Google Drive sudah selesai..
Cara mengetahui kode CSS
Jika mengikuti panduan diatas, memang terlihat ribet tapi kalau langsung di praktekkan sebenarnya lebih mudah, semudah saat mengganti kode-kode di template blog. Dan jika masih bingung silahkan tinggalkan komentar untuk artikel ini, Google Drive: Cara Edit File CSS, Javascript & HTML











Lengkap mbak penjelasannya :D ini ngomong-ngomong saya PERTAMAXX !!! :D
BalasHapusagar lebih mudah d mengerti mas Arul,, yups !
HapusBuset..
BalasHapuslengkap sekali caranya mbak Ana lebih mudah dimengerti..
oh iya salam kenal sebelumnya mbak..
hehee,, iya semoga memang lebih dimengerti mas Imron
Hapussalam kenal juga..
Itu bisa untuk edit javascript juga yang sudah tersimpah di google drive kan ya? Kok waktu saya buka folder saya, ga ditemukan file2 javascript yang udah saya simpan ya?
BalasHapusBtw, salam kenal
iya betul mas, kalau filenya tidak muncul coba di refresh karena saya sendiri juga mengalami hal serupa dan setelah di refresh biasanya muncul
Hapusterima kasih mbak atas infonya
BalasHapusNice info, tapi ini aman gak ya mengingat DriveNotepad adalah pihak ketiga yang bukan milik Google tapi diijinkan masuk ke drive google untuk proses editing
BalasHapussejak adanya artikel ini sampai sekarang, saya selalu menggunakan drivenotepad tersebut mas, dan ama-aman saja.. kan hanya sebagai media pengeditan dan bukan sebagai media penyimpanan, jadi saya rasa akan tetap aman...
Hapus